Github ActionsでMarpのOGP画像を作成するときに文字化けする
こんにちは。のんです。
今回はMarpについて記事を書きたいと思います。
Marpってなに
Marpとはマークダウン記法でスライドを作成できるようにするエコシステムのことですね。
公式HPはこちら。
利用用途しては、社内でLT会をやっているのですが、そのスライド作成のために利用しているという感じです。
ちなみにそのスライドたちはこちら
https://nonz250.github.io/slides/
その中でも面白かったのは
この辺でしょうか。
メリット
マークダウン記法なので、コードが書きやすい!!
これに尽きると思います。
他のプレゼンテーションツールだったらコードを画像化して貼り付ける...とかでしょうか?まぁ面倒臭いですよね。(もしかしたら便利な方法があるかもしれませんが。)
しかしマークダウンなので、普通に
<?php
// こんな感じで直接コードを書いてしまう
echo 'foo';
echo 'bar';
としてしまえばいいのです。
他にはマークダウンなので、HTMLタグが使えるというところでしょうか?
もちろんHTMLを書くのは面倒ですが、ちょっとしたスタイルの調整には役立ちます。
プレゼンテーション先がブラウザなので、HTMLベースというところもいいですよね。
PDFなどにも出力できるので、割となんでもできる気がします。
あとはこれもメリットですね。
マークダウンなので、スライドがごちゃつかない
スライドあるあるですねw
デメリット
スライドを生成する必要がある。
まぁこれは強いて挙げれば、というところでした。
マークダウンファイルなので、スライドではありません。
MarpではマークダウンファイルをHTMLファイルに変換し、そのHTMLをブラウザで見たときにスライド風に見えるというツールです。
なのでそのHTMLを出力するコマンドを実行する必要があります。
これは GitHub Actions で自動化しているのですが、そのコマンド実行時に文字化けするというエラーを踏んだ...というのが今回の記事の趣旨になります。
OGP画像生成
このスライドはHTMLなので、リンクをTwitterなどのSNSに掲載したときにOGP画像を出力することができます。
Marpではスライドを画像に変換して出力するコマンドがありますので、デプロイ時にそのコマンドを実行し、 <head> タグで読み込むようにしています。
...が。
OGP画像生成時に絵文字(マルチバイト文字)が表示されない
というエラーにあたってしまいました。
ローカル環境ではキチンと出力されているようなのに、CI経由だと出力されていませんでした。
とは言っても知見のある方ならすでに答えがわかったかと思います。
そうです。文字セットがCI上のコンテナに無いだけですねww。
なので、対処としてこの文字セットをインストールして終了という形になります。
下記のコードは GitHub Actions でのコードですが、
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Install font
run: sudo apt install fonts-noto
(省略)
となります。
コンテナは Ubuntu なので、
sudo apt install fonts-noto
を実行するだけです。 fonts-noto にはマルチバイト文字が多数含まれているので問題ないとは思いますが、、他に必要な文字があれば適宜インストールすれば大丈夫だと思います。
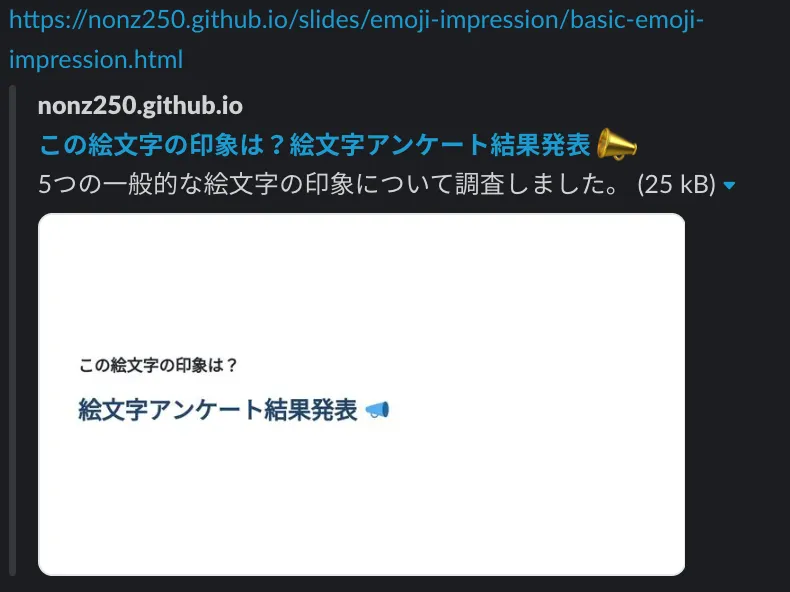
結果
こうすることでSlackなどに貼り付けたときにキチンと画像が表示され、その生成された画像に絵文字が表示されていますね。
MarpでOGPについては書いていないので公式HPを見てください。
あとは私のリポジトリも見ていただければ少しは参考になるかも知れません。
https://github.com/nonz250/slides
最後に
今回はライトに記事を書いてみました。
皆さんはスライドを作成するときにどのようなツールを使っていますか? Google Slide? Slide Share? Scrapbox?
他にも無料ツールで良いものがたくさんありますが、私は自分の資産としてリポジトリに残しておきたかったので、管理しやすいMarpを選択しました!
結構同じことをやってる人もたくさんいるのでは?
今回はツーリングについて一つ書こうと思っていましたが、時間がなくて急遽この記事にしましたw
次回こそはバイクの写真を掲載します!
そのときはよしなに。
.