個人開発したアプリでめちゃくちゃダメ出しされました。
こんにちは。のんです。
今回はデザインについて書いていこうと思います。
デザインと言っても、美的なデザインや、商品紹介などの画像配置のデザインではなく、どちらかといえば機能美を中心に書いていこうと思います。
と、言うもの、友達にテストというか、使ってみてもらって、開口一番
使用方法がわからない
と言われました。
いやぁ...参りました。
いくら機能に力を入れても使用方法がわからなければ、なんの意味もありません。
仕事で機能を考えるにしても、画面ベースで考えることが多く、どの機能をどこに配置しようかを考え、画面作成していると「あれもいるな」とか「これはいらないな」とか後からどんどん出てきて困った困った。
これは一度デザインの定石を知っておく必要があるなと思い、畑違いではありますが、記事にしようと思いました。
定石ではありますが、
- やっぱりそうだよな。
- 言っていることは簡単だけど実際にはできていないな。
- そういう考えがあるんだな。
と思った、印象深い3つの考えを書こうと思います。
参考書は Design rule index です。
少し古めの本ですが、古いからこそ昔からある「定石」や、こういう考え方もあるのかという閃きのための材料にもなりました。
オッカムの剃刀
機能的に同等なデザインの中では、最も単純なデザインを選ぶべきであるという原則です。
この原則は、デザインの分野において、複雑さよりも単純さが好ましいという意味になります。不要な要素はデザインの効率を損ない、予測できない結果が生じる可能性を高めるという考え方が暗に含まれています。
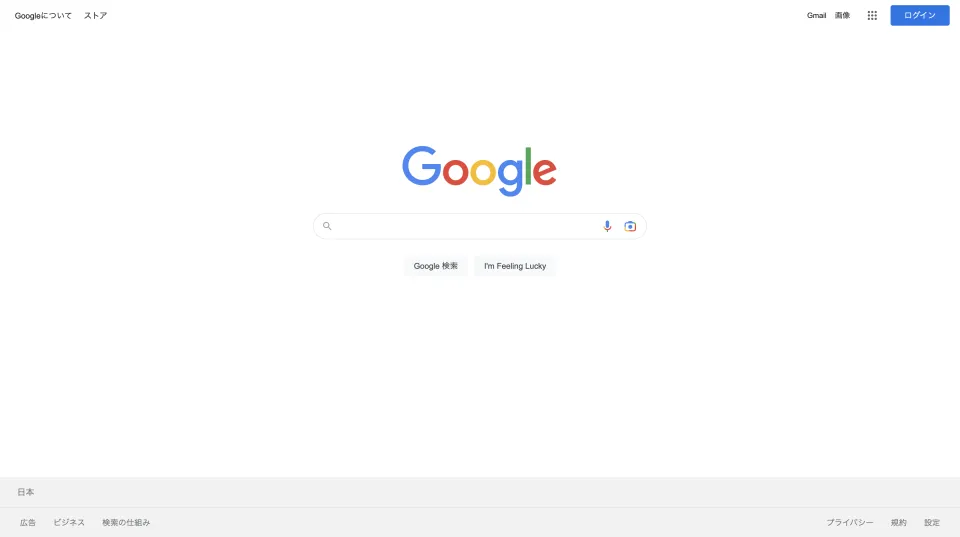
一番の例はGoogleの検索フォームです。
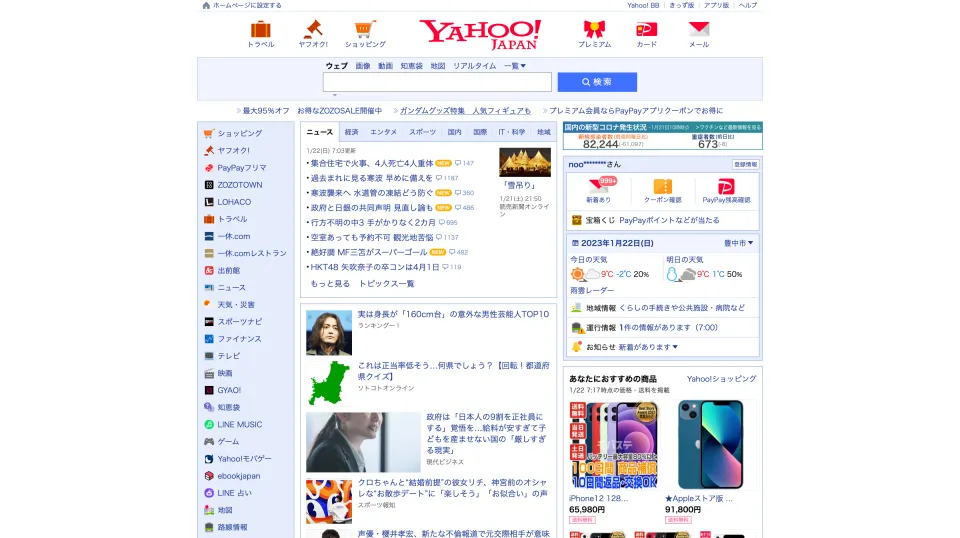
どっちが使いやすいでしょうか?
答えは明白かと思います。
同じ検索エンジンを積んだサイトのはずですが、使用率はまるで違います。
| 検索サイト | シェア |
|---|---|
| 74.92% | |
| Yahoo | 21.92% |
| Bing | 2.33% |
| Other | 0.83% |
他のインターネット検索サービスが「広告」や「特別な機能」を争って追加している中、Googleは単純で効率重視のデザインを貫徹しています。
この結果、業界TOPのシェアを誇る検索サービスとなっています。
歴史上の偉人たちの言葉からもこれは読み取ることができます。
- 自然は可能な最短距離を選ぶ
アリストテレス
- 他の条件が同じならば、要求が少ないものの方が良い
ロバート・グローステスト
良い連続
人間は1列に纏められた複数の要素は、1つのグループあるいは塊として認識します。
細切りにされたアニメーションをパラパラ漫画の様に映し出したら、人間はその隙間を埋め、複数の絵の塊を動画として認識します。
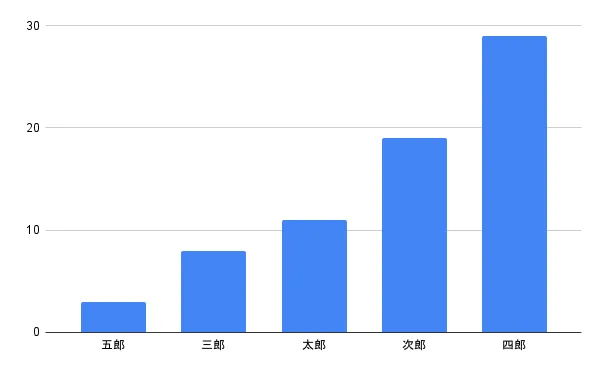
| 見やすいグラフ | 見にくいグラフ |
|---|---|
 |  |
上記のグラフを見比べても前者のほうが見やすいのは、並びが線形で、1つのグループとして見ることができるからです。
また、シマウマなどが複雑な模様をしているのも、群れた時にグループ化し、捕食者から、狙いを絞りにくくする効果があると言われています。
科学的根拠は取れていませんが、この群れの中から的を絞るのは至難の業ですね。
同じ様に斑模様のある動物にも言えそうですね。
- 順列
- 線形
- 群集
この3つをうまく並べて見せることで、バラバラな情報を1つにまとめあげて直感的に伝えることができそうです。
ここでは大きく取り上げませんが、階層の考えかたも同じかもしれません。
- ツリー構造
- ネスト構造
- 階段構造
すべてが、似た要素をグループ化しています。
ワーディング
現代日本人の「言葉の裏」を読む能力。つまり「相手を察する」ことで意思疎通をはかる能力は非常に高く、「ハイコンテクスト」なコミュニケーション文化だと言われています。
ハイコンテクスト
ハイコンテクストとは、コミュニケーションや意思疎通を図るときに、前提となる文脈(言語や価値観、考え方など)が非常に近い状態のこと。民族性、経済力、文化度などが近い人が集まっている状態。
コミュニケーションの際に互いに相手の意図を察し合うことで、「以心伝心」でなんとなく通じてしまう環境や状況のこと。「ハイコンテクスト文化」や「ハイコンテクストな社会」などとして使われる。
日本の文化は、「空気を読む」などのように文脈理解が重視されるハイコンテクストな文化とされる。
しかし一方で、「語彙力」や「ライティングスキル」が著しく低下していることも指摘されています。新時代の文化など時代の流れも影響していると思われますが、一般的な文書として若者言葉などは使用できません。
それだけではなく、パソコンやスマートフォンなどの普及によって「コピペ文化」となってしまい、イケてるデザインをコピペするだけで、自社のキャッチを「自社でライティング」することができなくなってきているとも言われています。
システムにおけるワーディング
「一言で相手に伝えたい」
これを考えるときは映画や小説の「キャッチフレーズ」とは違います。
注目を集めるかどうかではなく、
- より簡潔に
- 相手にわかる言葉で
- 活きた言葉で
伝えることでは無いでしょうか?
最後に
ありきたりな内容ではありますが、機能実装のプログラミングをしている最中はロジカルな思考になってしまって、ついエラーメッセージをそのまま表示しようとしたり、エラーコードを数字を表示しようとしてしまいがちですが、そんなのユーザーにはわかる訳ありませんよね。
グラフなどもAPIから取得した内容をそのまま表示するわけではなく、ある程度見やすく理解しやすい状態で表示してあげたほうがページを利用してくれるかも知れません。
機能重視のアプリを作成していると機能の作成で頭が疲れてしまって、画面表示に思考を割くことが疎かになってしまいがちですが、この辺もきちんとできればいいものに仕上がるかも知れません。
もっともっとボタンなどの基礎UIについて書こうと思っていましたが、本を読むといろんな専門知識が出てきますね。
気になった3つを纏めてみました。
トレンドなどもあると思いますので、記事更新はちょいちょいしていきたいと思います。
参考書
Design rule index―デザイン、新・100の法則 | William Lidwell, Kritina Holden, Jill Butler |本 | 通販 | Amazon